P1:基础介绍
新建网页
基本操作
发布
P2:核心功能
盒子
复制
导航
地图
P3:常见问题
形象官网/手机H5区别
场景页/常驻页区别
常见问题
新建网页
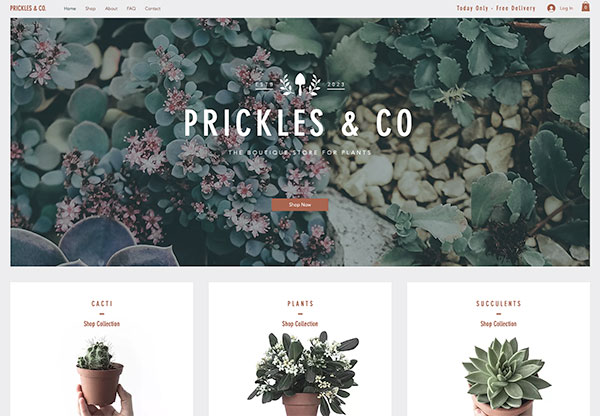
- 登录/注册成功后,您可在模板页下方挑选一个模板, 点击 "用此模板";如没有喜欢的网页模板您可点击"自己设计"。
基本操作
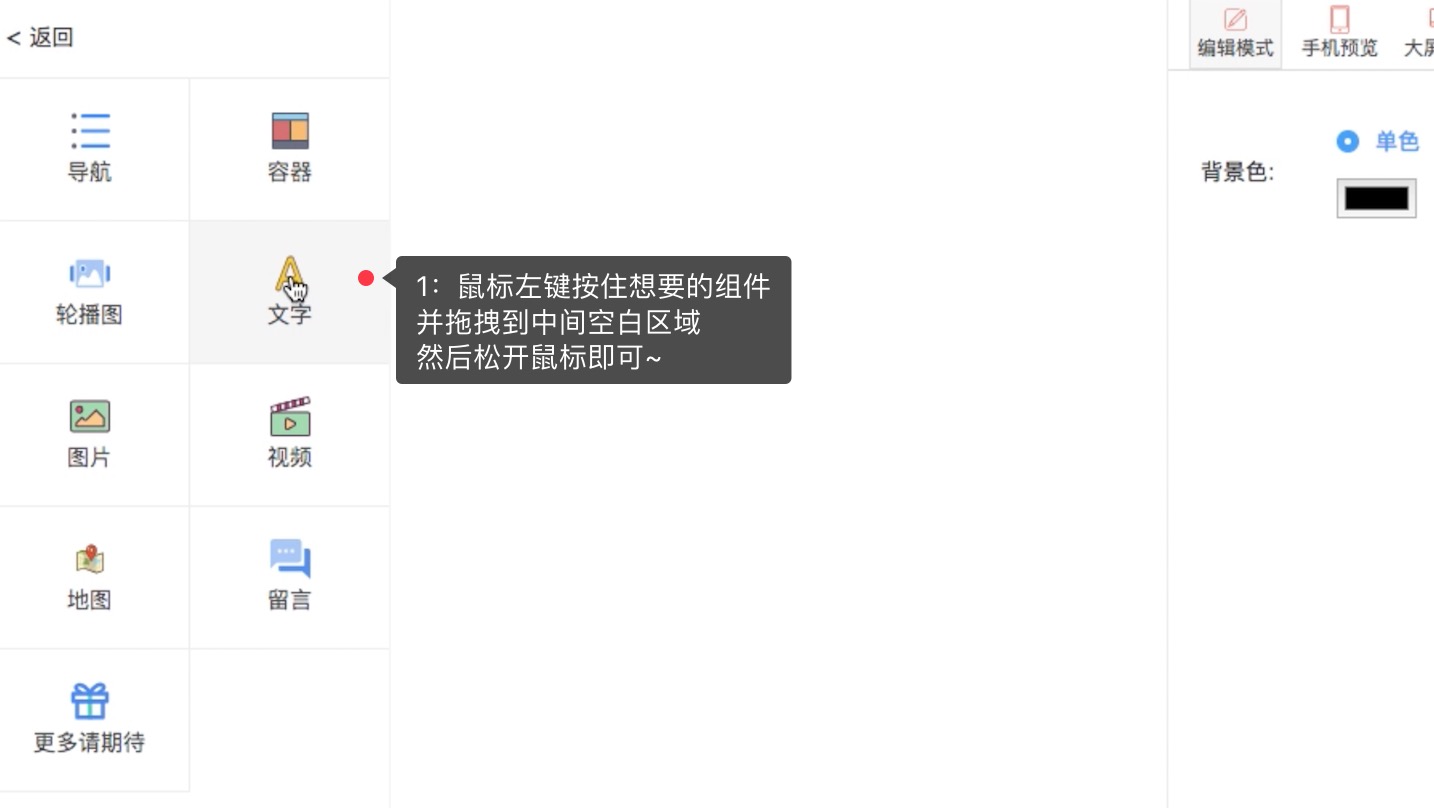
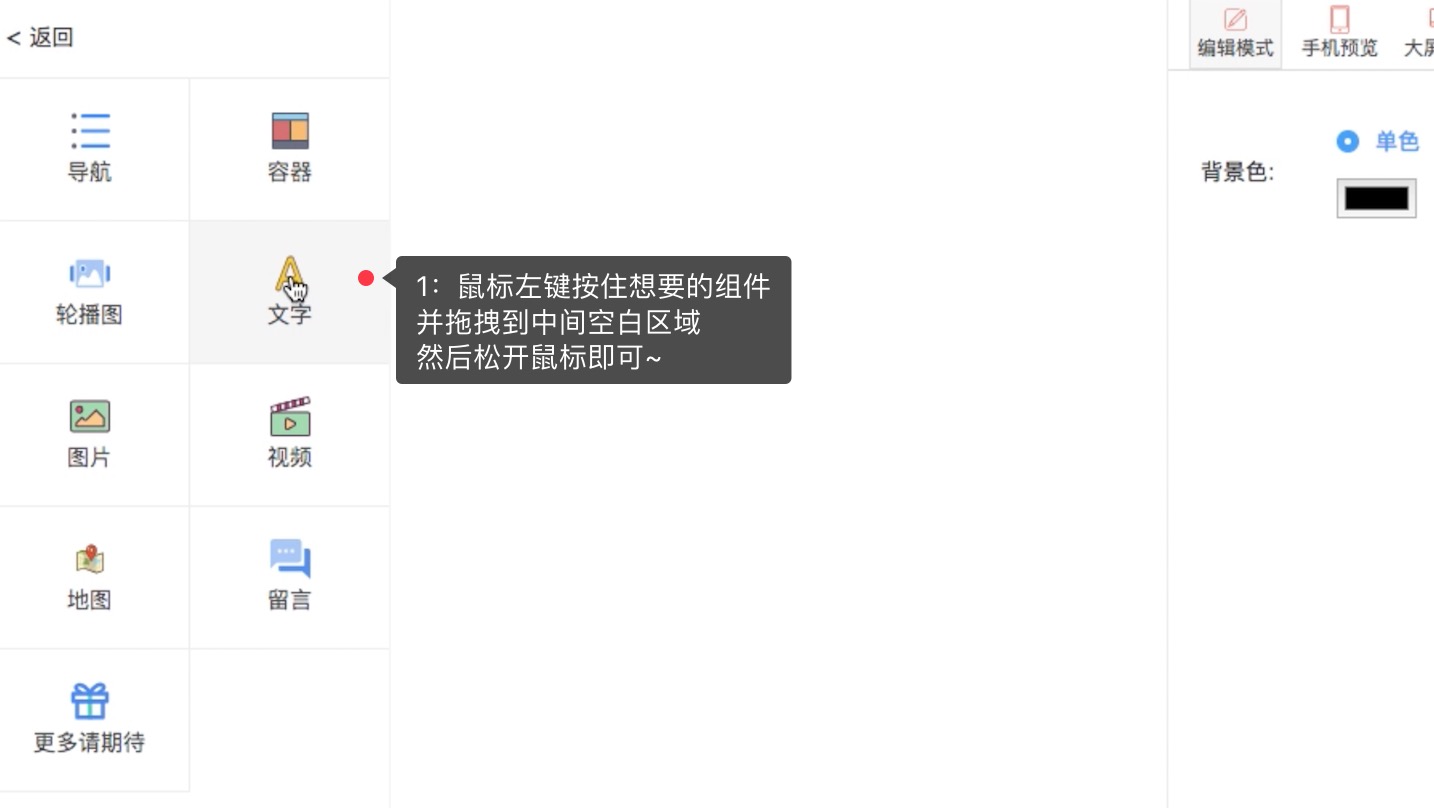
- 开始拖拽搭建:
新建模板后,您可在我的网站中查看自己的全部模板列表, 点击其中一个网页便开始编辑该模板,如下图所示;
- 调整顺序:
通过鼠标选中模块后右键选择"前移"、"后移"。
将盒子内模块的"前移"后,是在该盒子内排最前了哦,并不跨过盒子跑到网页的最前面。
因此建站君建议大家先构思好结构。
发布
- 编辑完您的网页后,点击编辑页右上角"发布"按钮(下图所示),并输入网页的标题等相关信息,即可发布;
编辑页-核心功能介绍;
盒子
- 在排版设计中,我们能很快地实现一行图片、一行文字的排版。但一行多列的设计该怎么实现呐?
这时您需要用到盒子,它相当于一个专门用于划分内容的隔板(如下方视图区中间的卡片);

- 提示一: 盒子上面有别的模块,鼠标如何透过上面的模块选中该盒子呢? 解答:鼠标"单击"是选中上面的模块,"快速双击"是选中里面的模块。
- 提示二: 盒子里可以设置背景图,图片模块也可设置图片,有何区别呢? 解答:盒子里的背景图是根据盒子的大小显示图片的多少,但图片模块中图片始终等比显示全部。
复制
- 一个网页中,有很多地方的设计是相似的, 因此我们只需建好一个样例,然后面直接复制样例即可。 下图一是鼠标双击选中后右键单击复制整个卡片盒子; 下图二是鼠标单击选中后右键单击复制盒子中的一张图片; 温馨提示:提取结构、粘贴结构的应用场景是您的样例不想直接复制,而是想复制到别处或是别的盒子中。
导航
- 该功能的应用场景是,假设您的网页内容很多,您可添加导航功能,就像一本书的目录一样, 方便用户快速查看想看的内容;
地图
- 我们使用的是高德地图提供的开放接口;
- 在微信中打开时,我们还另增微信提供的路线规划导航功能, 导航时可供自己自行选择自己手机上已下载的导航App应用;
常见问题
形象官网/手机H5区别
- 形象官网:
兼容pc、平板、手机等不同尺寸设备,不同的设备打开会进行响应式布局以达到合适的展示效果
要兼容不同浏览设备,所以只支持弹性布局
网页H5: 主要适用于手机浏览。pc及平板也可以浏览,只是没有响应式布局
不需要兼容不同浏览设备,支持拖到哪就固定在某处的布局
场景页/常驻页区别
- 场景页:
打开网页时,默认只展示场景页的第一页(即场景1),其它场景页需要通过设备触发器或翻页的形式控制展示
常驻页: 不管当前展示哪个场景页,常驻页内容一直展示。
我们将常见问题进行了规类整理
- 我们将常见问题进行了规类整理,具体请查看常见问题页